前言
移动端开发时用户在屏幕上的触摸事件有如下三种:
touchstart手指触摸屏幕时触发,即使已经有手指在屏幕上也会触发 ;touchmove手指在屏幕滑动时触发 ;touchend手指从屏幕时移开时触发 。
正常状态下这三种触摸事件的触发顺序是首先触发touchstart事件,在屏幕上滑动时触发touchmove事件,在触摸结束时出发touchend事件。
需求
- 1、当用户点击屏幕时触发触摸事件,在触摸结束时触发touchend事件移除或增加class;
- 2、当用户在屏幕上滑动时触发touchmove,但是在触摸结束时不触发touchend事件;
解决办法
1、首先的设定一个变量,设定为false:
let dragging = false;2、当触发touchmove事件时将变量值设置为true:
el.addEventListener('touchmove', function() {
dragging = true;
});3、当触摸结束时判断变量的值,执行不同的值;
el.addEventListener('touchend', function(event) {
event.preventDefault();
if (dragging == false) {
//DO something
}
});4、当触摸事件开始时重置变量;这一步非常关键;
el.addEventListener('touchstart', function() {
dragging = false;
});效果

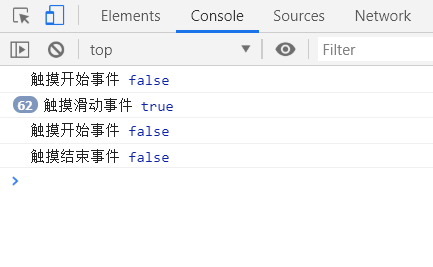
触摸开始时触发touchstart,在屏幕上滑动时触发touchmove,此时触摸结束时不会触发touchend事件;在屏幕上点击时触发touchend事件。
以上代码为javascript 原生写法,也可以用jquery来写:
el.addEventListener(eventName, eventHandler);先当与$(el).on(eventName, eventHandler);
真心不错,不得不支持一下先!
终于更新了
其实我一直都在,只是没有写出来
蚂溪村路板桥斜,
蚁间第一耽离别。
乐飞萤度愁难歇,
居士尔时缘护戒。
祝融峰下一回首,
你烟芳草旧迷楼。
万卷经书一叶舟,
事应无悔复无尤。
如彼筑室于道谋,
意气娇奢不自由。