
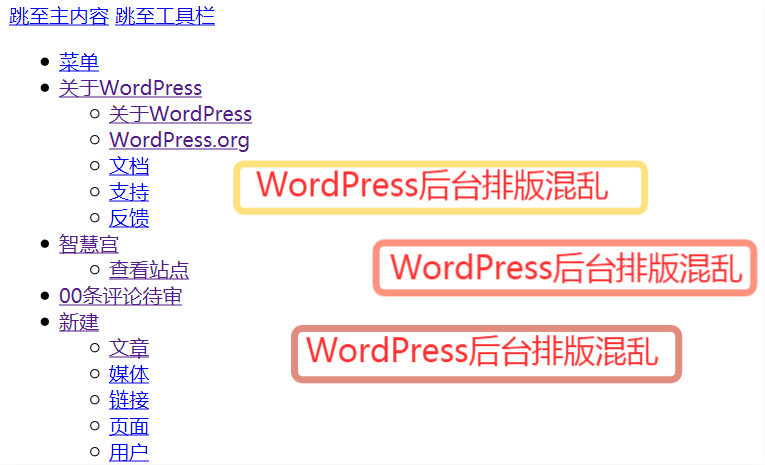
Nginx下WordPress 后台css编辑器样式错乱的原因是nginx配置fastcgi_buffers问题引起.最近更新文章时发现文章编辑页面后台错乱,错位的问题,css样式无法加载.
经过后台查看,发现没有加载https://lerm.net/wp-admin/load-styles.php 样式文件,此文件是根据后台状况生成的样式 文件,文件较大,后台无法加载时便出现样式混乱。
解决办法:
nginx.conf里server字段内设置,将fastcgi_buffers的参数设置为合理的值即可解决此问题。
fastcgi_buffers 16 16k;
指定本地需要用多少和多大的缓冲区来缓冲FastCGI的应答,如上所示,如果一个php脚本所产生的页面大小为256k,则会为其分配16个16k的缓冲区来缓存,如果大于256k,增大于256k的部分会缓存到fastcgi_temp指定的路径中,当然这对服务器负载来说是不明智的方案,因为内存中处理数据速度要快于硬盘,通常这个值的设置应该选择一个你的站点中的php脚本所产生的页面大小的中间值,比如你的站点大部分脚本所产生的页面大小为256k就可以把这个值设置为16 16k,或者4 64k 或者64 4k,但很显然,后两种并不是好的设置方法,因为如果产生的页面只有32k,如果用4 64k它会分配1个64k的缓冲区去缓存,而如果使用64 4k它会分配8个4k的缓冲区去缓存,而如果使用16 16k则它会分配2个16k去缓存页面,这样看起来似乎更加合理。
参考:
- https://blog.csdn.net/ImGoTop/article/details/5552290
- https://blog.csdn.net/youcijibi/article/details/78412960