上一篇和下一篇导航可以帮助拄读者快速的从当前文章页到相近的文章,也是在WordPress中最常用的功能。
WordPress功能非常强大,为我们提供了丰富的钩子和API,可以通过多种不同的方式个性化定制我们的主题,在下面的文章中,我们将在WordPress的每一篇文章中添加个性化的上一篇/下一篇功能,
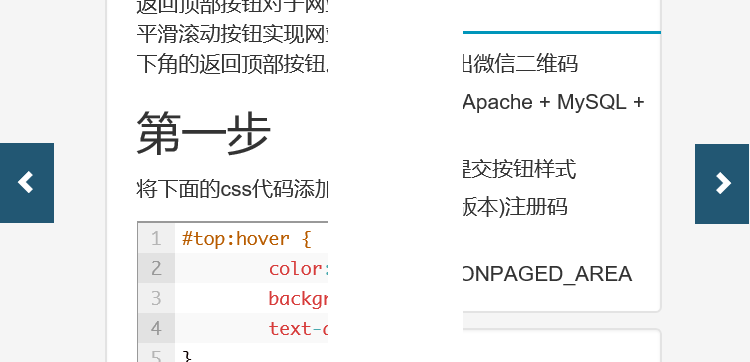
WordPress导航功能: 你注意到Lerm.net文章页的上一篇/下一篇功能吗?接下来我们将实现这个功能
WordPress添加个性上一篇/下一篇功能,解决方案非常简单,第一步,打开WordPress主题的style.css文件,将下面代码粘贴到里面
.arrowLeft a {
position: fixed;
z-index: 100;
left: -5px;
top: 45%;
padding: 15px 10px;
-webkit-transition: .2s ease-in;
-moz-transition: .2s ease-in;
-o-transition: .2s ease-in;
transition: .2s ease-in;
}
.arrowLeft a:hover {
left: 0;
-webkit-transition: .2s ease-in;
-moz-transition: .2s ease-in;
-o-transition: .2s ease-in;
transition: .2s ease-in;
color: #fff;
}
.arrowRight a {
position: fixed;
z-index: 100;
right: -5px;
top: 45%;
padding: 15px 10px;
-webkit-transition: .2s ease-in;
-moz-transition: .2s ease-in;
-o-transition: .2s ease-in;
transition: .2s ease-in;
}
.arrowRight a:hover {
right: 0;
-webkit-transition: .2s ease-in;
-moz-transition: .2s ease-in;
-o-transition: .2s ease-in;
transition: .2s ease-in;
color: #fff;
}
.arrowNav a {
background: #225773;
color: #fff;
text-decoration: none;
font-size: 16px;
}
第二步,打开主题的functions.php 文件将下面的代码粘贴到里面
function post_navigation()
{
?>
<div class="arrowNav">
<div class="arrowLeft">
<?php if (is_singular()&&!is_page()) { previous_post_link('%link', '<span class="glyphicon glyphicon-chevron-left"></span>', FALSE);} ?>
</div>
<div class="arrowRight">
<?php if (is_singular()&&!is_page()) {next_post_link('%link', '<span class="glyphicon glyphicon-chevron-right"></span>', FALSE);} ?>
</div>
</div>
<?php
}
add_action('wp_footer', 'post_navigation');
这里面我们用到了wp_footer钩子,这样将代码添加到主题的footer之前,完成这些步骤后,清理你浏览器缓存,你将会看到导航箭头。
如果你有更好的建议请在下面留下评论,我们共同探讨!